前言
之前看到了大佬的博客,对其中H1、H2标题的下划线效果很感兴趣,为此还特意给作者发了个issue,作者解释为使用ts脚本编写,在网页加载完以后动态加入,然而翻了一下大佬的主题anemo并没有看太懂,我决定自己写一个…
原始的的实现原理
以下为作者的原始实现原理:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| function beautifyH1H2(md: HTMLElement) {
$.each('h1, h2', heading => {
const span = $.create('span');
Array.from(heading.childNodes).forEach((node, i) => {
if (i > 0) {
span.appendChild(node);
}
});
heading.appendChild(span);
}, md);
}
|
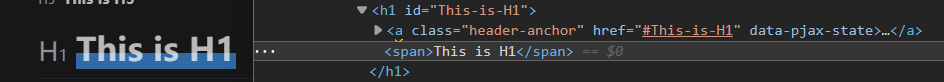
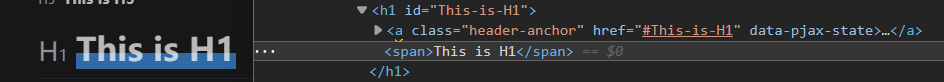
看了一下,似乎是ts原生的筛选h1/h2并加上 <span>元素,F12打开确实如此

先是对H1/H2标签引入 <span>以便于添加样式,再添加样式如下
1
2
3
4
5
6
7
8
9
10
11
12
|
:root[data-user-color-scheme=dark] .markdown-body h1>span, :root[data-user-color-scheme=dark] .markdown-body h2>span {
box-shadow: inset 0 -.5em rgba(58,142,230,.7);
}
.markdown-body h1>span, .markdown-body h2>span {
box-shadow: inset 0 -.5em #ffeb3b;
-moz-transition: box-shadow .2s ease-in-out;
-ms-transition: box-shadow .2s ease-in-out;
-webkit-transition: box-shadow .2s ease-in-out;
transition: box-shadow .2s ease-in-out;
}
|
所以现在解决的难题摆在面前:如何实现这一功能呢?
说实话那ts代码我是真看不懂
不完美解决方案
近日网上冲浪的时候看到了一篇文章,看后猛然发觉:这篇文章通过制作了一个插件来实现在渲染前替换md文件中的指定内容,这正好是我需要的啊!这回工作就变成了抄
前期工作:
虽然这篇博客记述比较详细,但在前期工作时还是跳了些坑:
- 要在博客目录下的/node_modules下执行
npm init初始化插件,制作完成后再 npm publish,这样可以让大家都用上你的代码炸弹 - 不要忘了在根目录的
package.json文件夹下添加你的插件名,比如我:"hexo-fix-h1h2": "^0.0.1"
按照这篇文章所述,到这里你可以制作出插件的原型。
填充代码:
到这里,现在的需求变为了写一段js代码(index.js),将md代码中H1,H2部分进行 <span>替换,经过几番周折也是实现了…
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| var fix = function(data) {
const parts = data.content.split("```");
const output = parts.map((part, i) => {
if (i % 2 === 0) {
return part.replace(/(^#{1}[^#].*)/gm, "# <span>$1</span>").replace(/(^##[^#].*)/gm, "## <span>$1</span>").replace(/(# <span># )/g, "# <span>").replace(/(## <span>## )/g, "## <span>")
} else {
return "```"+part+"```";
}
});
data.content=output.join('');
return data
}
hexo.extend.filter.register('before_post_render', fix, 9);
|
我将上面的过程简化到了hexo-fix-h1h2插件中,安装后再配合下面这段自定义css食用即可
1
2
3
4
5
6
7
8
9
10
11
|
:root[data-user-color-scheme=dark] .markdown-body h1>span, :root[data-user-color-scheme=dark] .markdown-body h2>span {
box-shadow: inset 0 -.5em rgba(58,142,230,.7);
}
.markdown-body h1>span, .markdown-body h2>span {
box-shadow: inset 0 -.5em #ffeb3b;
-moz-transition: box-shadow .2s ease-in-out;
-ms-transition: box-shadow .2s ease-in-out;
-webkit-transition: box-shadow .2s ease-in-out;
transition: box-shadow .2s ease-in-out;
}
|
后期部署:
这里有一个坑,就是引入自定义css文件后,要在主题的配置文件中加入你引入的css文件名。

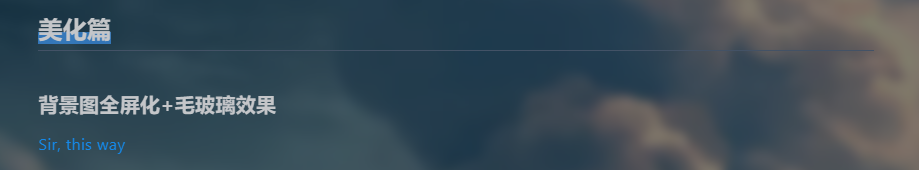
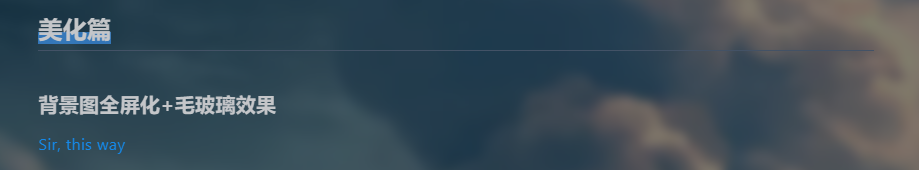
最后实现效果和作者完全一致